√100以上 iphone 視差 効果 壁紙 707451
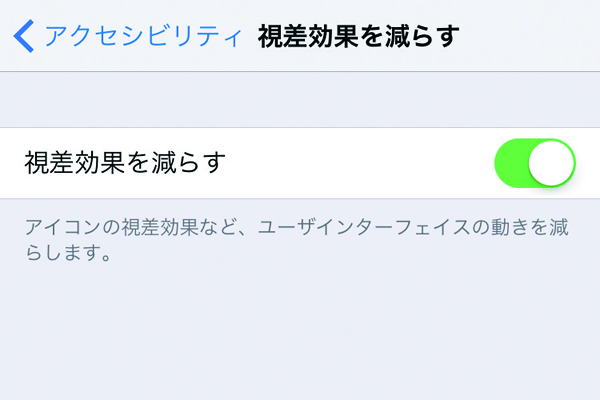
設定中に壁紙をスワイプすると、視差効果をオフにする時にポジションが戻ったように見えても実際はずれています。 iPhone 12/12 ProはiOS 141がスタートです。Sep 19, 13 · 綺麗な壁紙を5万枚以上、無料でダウンロードできます。全ての iPhoneに対応!iOSの視差効果もサポートしています。高品質な画像を一枚ずつ厳選しながら毎日更新しています。 簡単操作でお気に入りの壁紙を保存し、ホーム画面とロック画面に設定できます。Jan 17, 21 · 視差効果を減らす設定は「iPhone全体」と「壁紙のみ」の2つの設定方法があります。 ただしiPhone全体の視差効果をオフにするとスワイプした際などの動きが単調になってしまうため、好みによって使い分けましょう。 iPhone全体の視差効果を減らす方法

Iphoneを傾けると動く壁紙 がおもしろすぎる Appbank
Iphone 視差 効果 壁紙
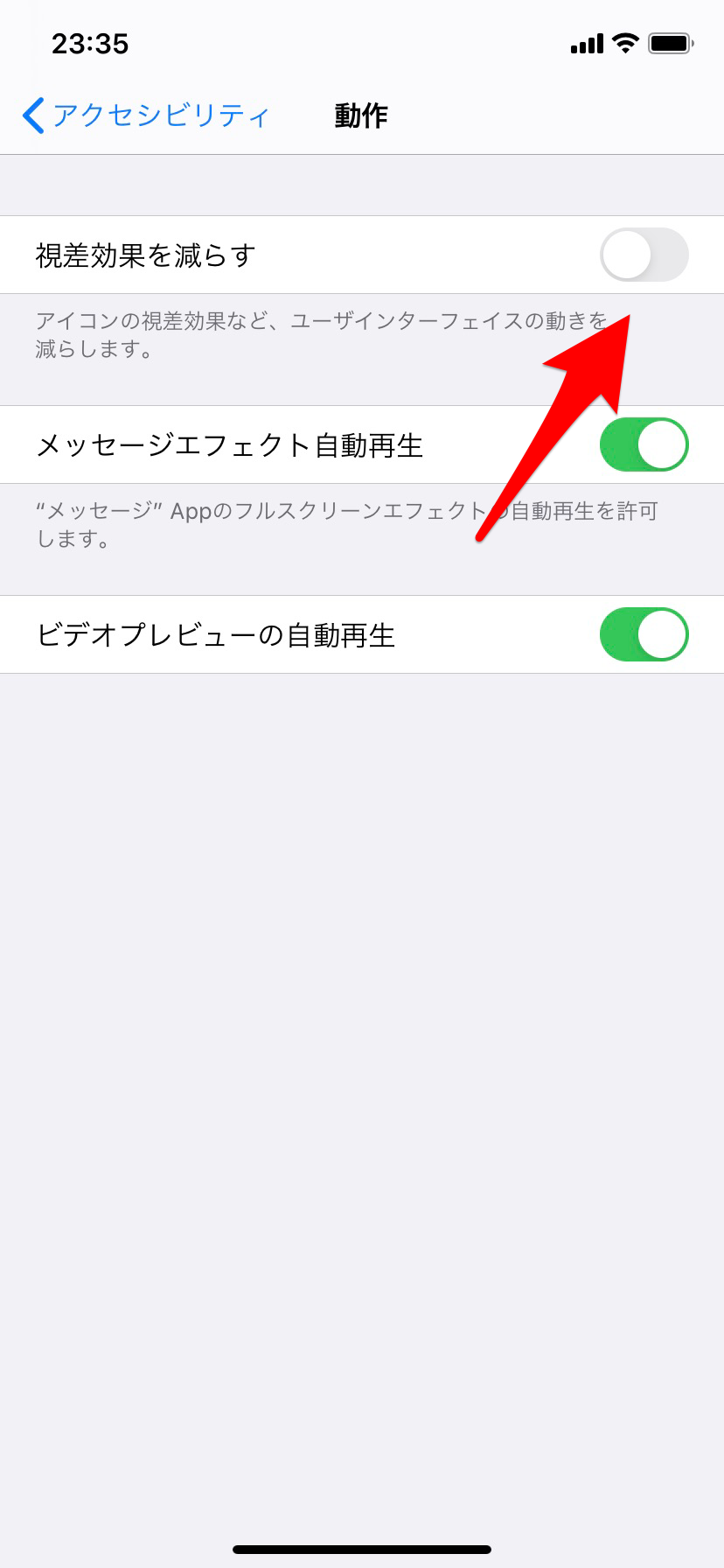
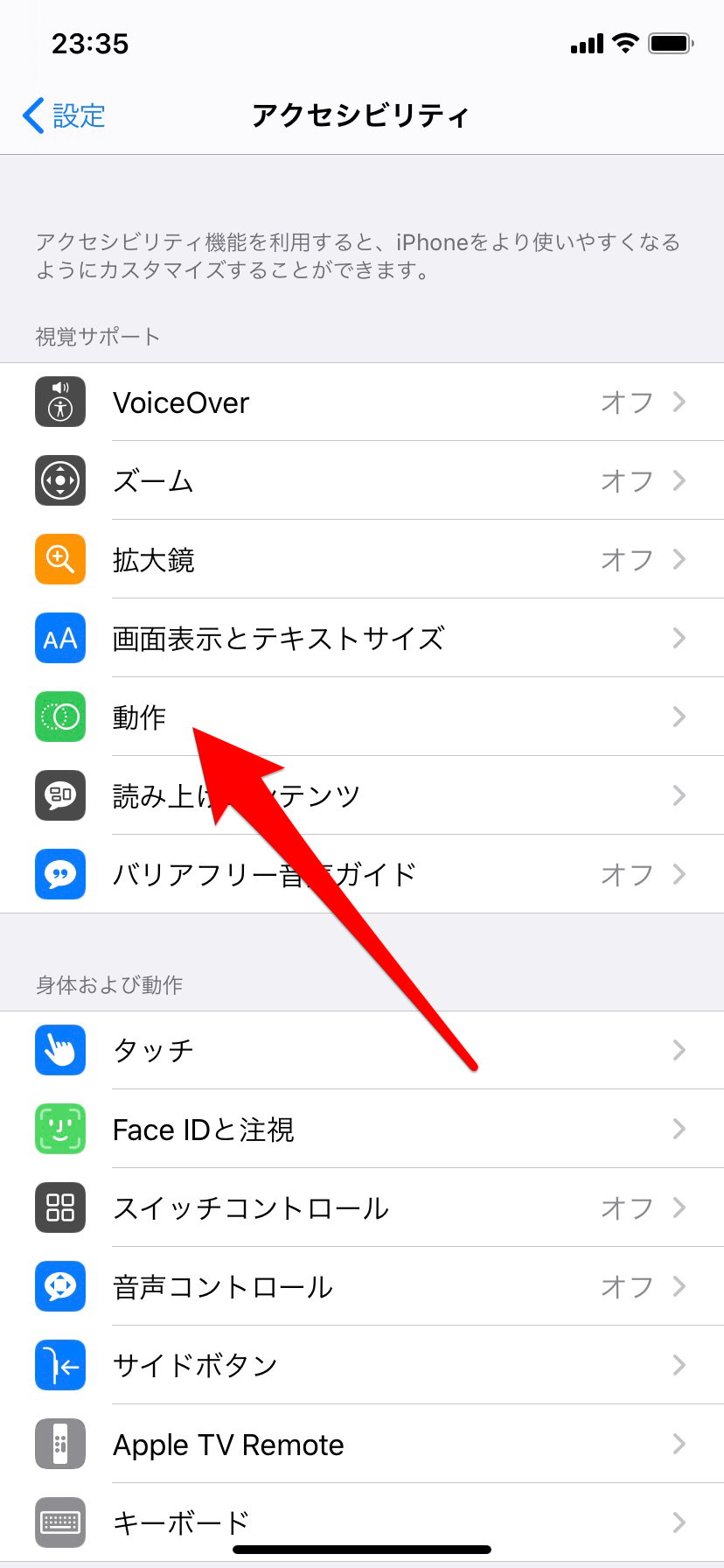
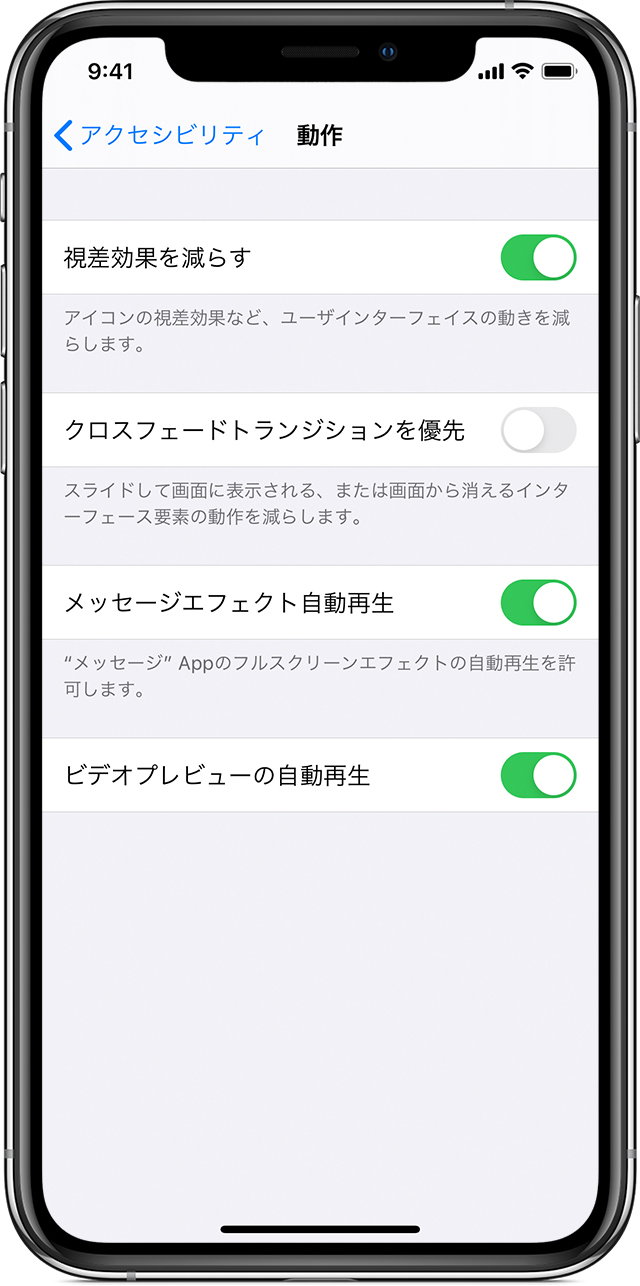
Iphone 視差 効果 壁紙-IPhone壁紙 Wallpapers for iPhone;IOSデバイスの壁紙を拡大しないように設定する方法 ステップ1: iPhoneで「設定」アプリを起動します。 ステップ2: 「一般」 > 「アクセシビリティ」 > 「視差効果を減らす」の順にタップします。




Iphoneの視差効果をオフにする方法 Nov Log
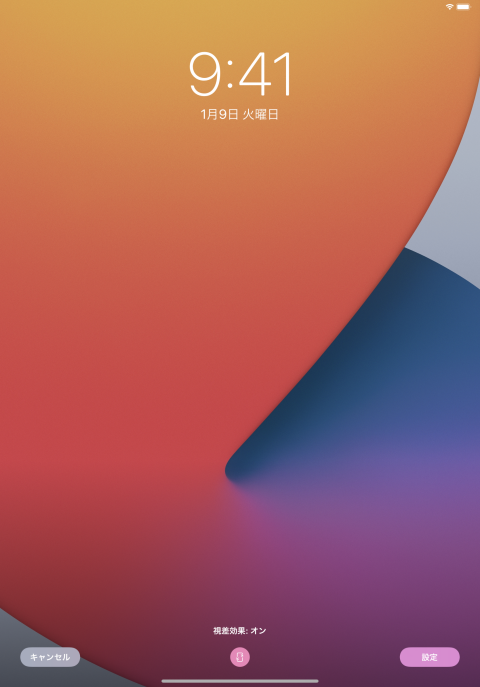
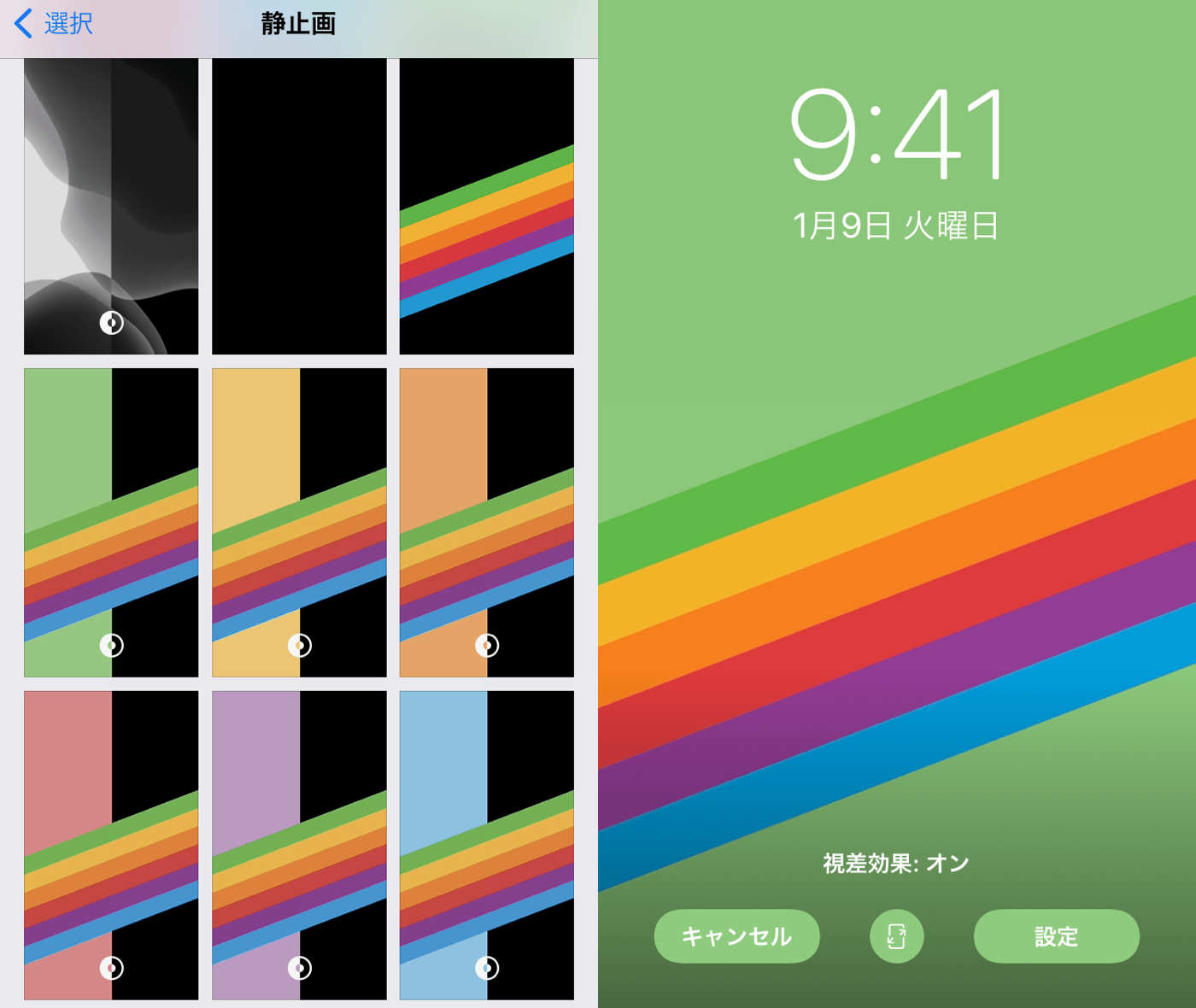
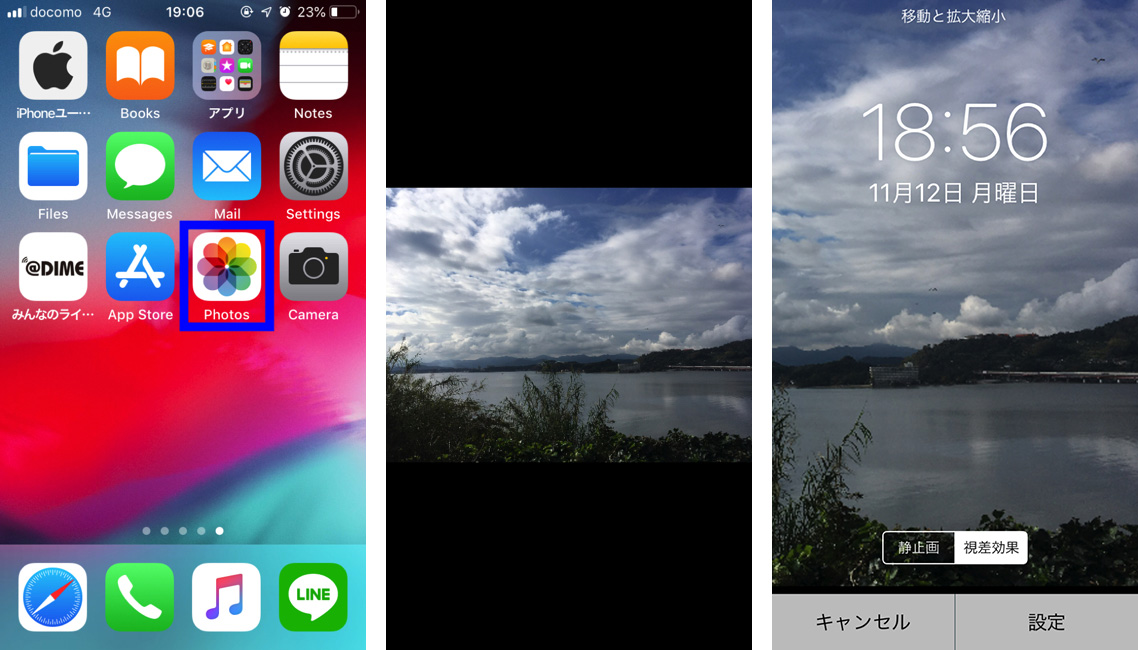
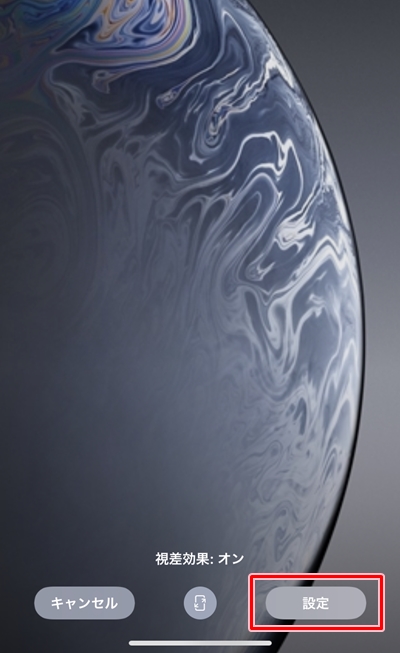
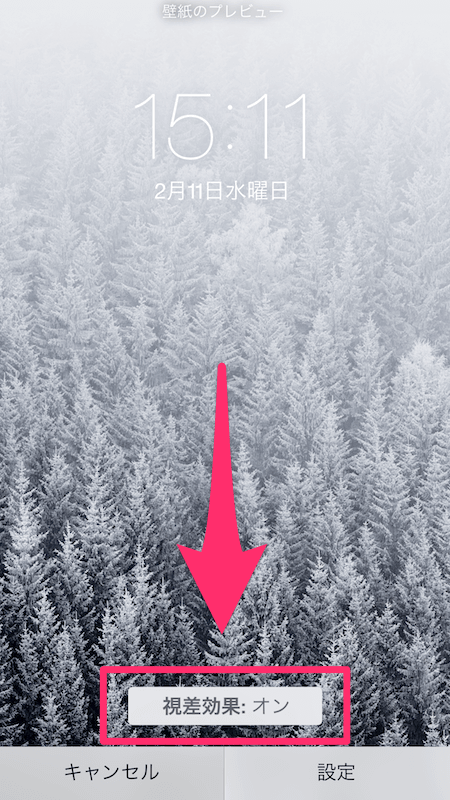
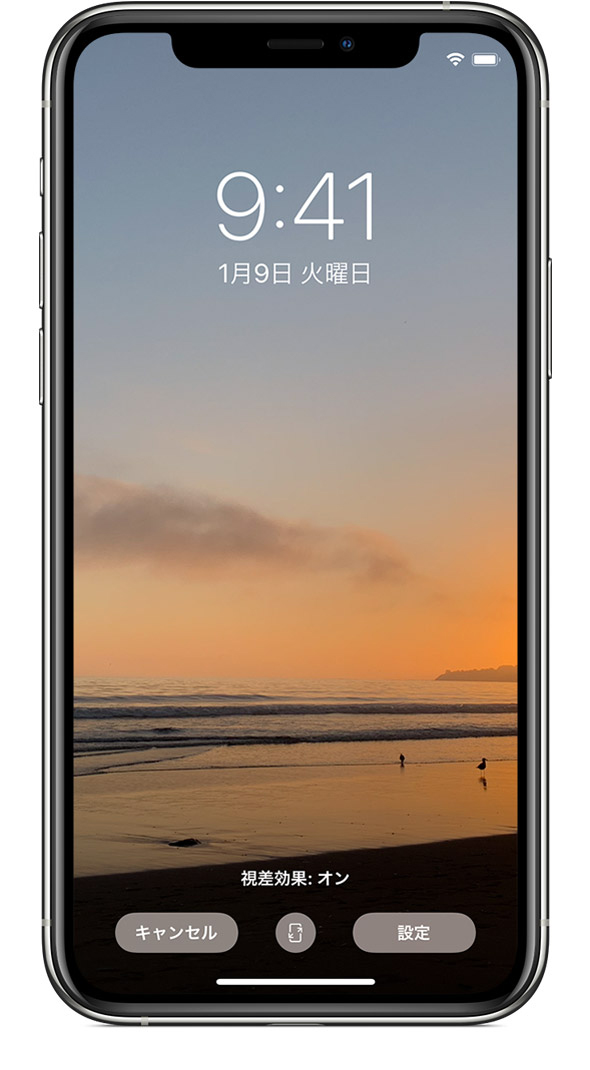
「視差効果」がオンの場合、画面を傾けると壁紙が動きます。 オフにするには、「視差効果」ボタンをタップしてください。 「視差効果を減らす」がオンになっている場合 や 「低電力モード」がオンになっている場合 は、「視差効果」の表示オプションは使えません。視差効果について iOSの視差効果は、パソコンと異なり、iOSで動くiphoneなどは、手に持って利用することから、少し斜めに傾いても見やすいようにと追加された機能です。 iphoneを少し傾けると、表示されているアイコンが見やすいように少し動いて表示されます。 ベース壁紙のiPhone6のカメラの位置に注意して見比べるとアイコンが微妙に動いているのが分かると思いIPhoneやiPad、iPod touchの視差効果(モーションエフェクト。iPhoneを動かした時、背景(壁紙)が動く効果)を止める方法を紹介します。 視差効果を減らす方法 視差効果を止める(減らす)方法はカンタン
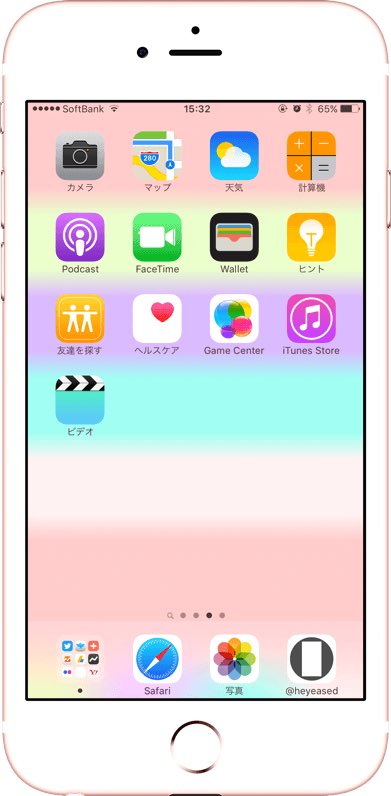
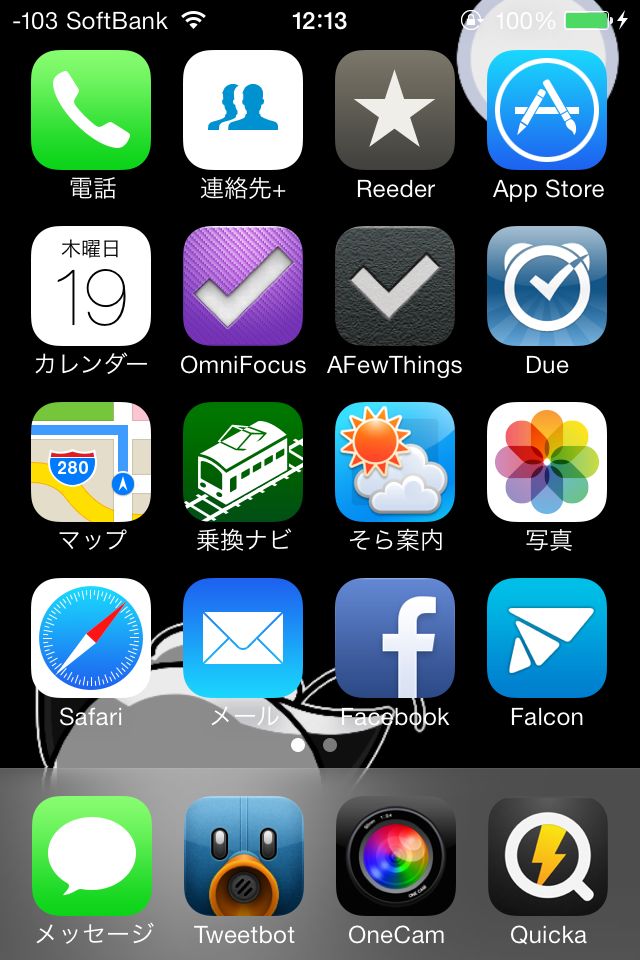
壁紙設定でチェック ホーム画面に戻って、iPhoneを上下左右に動かしてみてください。 デフォルト設定では、壁紙とアイコンが動いて浮き出たように見えますが、視差効果を減らした後は、画面の動きがなくなっていることを確認できるはずです。 壁紙設定でもその違いを確認できます。 デフォルト時には自動で拡大されていた壁紙が、視差効果を減らすとNov 30, 17 · 視差効果ありの設定すると、iPhoneを傾けたりするとアイコンや壁紙がユーザーの見えやすい位置に調整されます。IPhone Xの視差効果の壁紙サイズとホーム画面 不思議な 無彩限のファントムワールド op full Media converter youtube to mp3 小林麻耶は平気でから騒ぎ時代のことに触れる Yahoo!知恵袋 Amazoncojp 売れ筋ランキング ソフト・オン・デマンド の中で ライン 携帯番号から
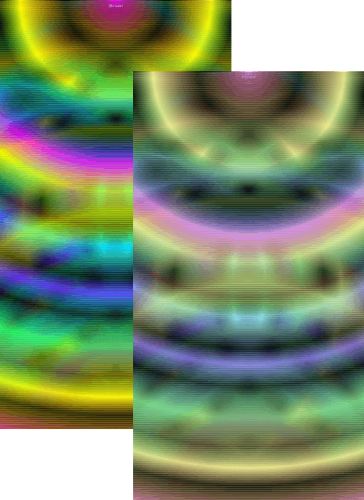
画面の切り替えやスクリーンエフェクトで、ズームやスライド効果ではなくディゾルブ効果が使われます。 壁紙、App、通知がデバイスを傾けると少し揺れ動くパララックスエフェクト (視差効果) が無ダウンロードしたiPhone6以上 (視差効果あり)壁紙に クレジット表記は記載されません 前のiPhone6以上 (視差効果あり)壁紙 次のiPhone6以上 (視差効果あり)壁紙 スプラトゥーン 黒のiPhone6以上 (視差効果あり)壁紙です。 他のiPhone壁紙は 壁紙一覧ページ からダウンロードしてください。 他のiPhone壁紙を見る視差効果を使った壁紙 今回紹介する壁紙は Mysterious iPhone Wallpaper さんが配布している iPhoneの視差効果を使って動く壁紙です。 幻想的なものが多く、つい人に自慢したくなるような素敵な壁紙ばかりなので紹介します。 スポンサーリンク




任意のandroidデバイスでios視差効果を取得する方法 Android 四月 21




Iphone壁紙 セレッソ大阪 視差効果有 完全無料画像検索のプリ画像 Bygmo
S(640x960) iPhone 4, iPhone 4S M(640x1136) iPhone 5/5S/5C(視差効果なし) L(744x1392) iPhone 5/5S/5C(視差効果あり) この写真について About this photo 撮影かいと視差効果の設定方法 iPhoneを傾けると壁紙が動いて見える 視差効果の設定からご説明していきます。 「設定」アイコンをタップして選択する 最初に 「設定」アプリのアイコン を タップして選択してください。 メニューから「一般」をタップして選択するIPhone 5sの壁紙サイズは744×1392 視差効果とは?派手で楽しいぞ 視差効果、iPhone 4sでは、ちょっとスムーズに動かないことがあるので無効にしていましたが、さすがにiPhone 5sではスイスイっと気持ちよく動作してくれます。




Iphone 視差効果によってキラキラときらめく不思議な壁紙 夢の壁紙 が公開 楽しくiphoneライフ Sbapp




半乾きの壁紙 Wet Paint Mysterious Iphone Wallpaper
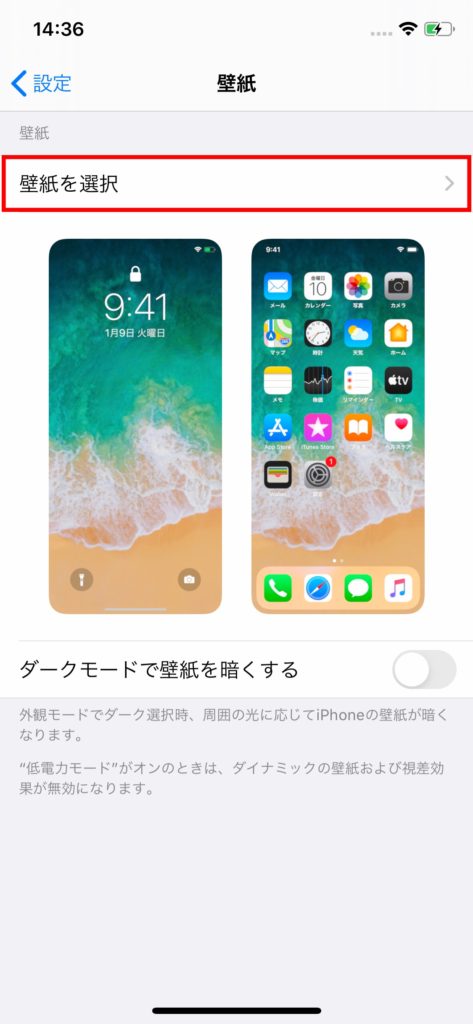
Jun 07, 17 · iPhoneは、iOS7バージョン以降、本体の傾きと連動して背景が動く視差効果により、壁紙に設定した画像サイズが自動的に大きく設定されてしまいます。視差効果をオフにすれば、設定時に画像サイズを変えることなく静止画のままキープでき、バッテリー消費も節約できますよ。Jan 17, 21 · 41 国内最大級のiPhone壁紙サイト「wallpapersc」 42 スマホ壁紙紹介サイト「iPhone壁紙ギャラリー」 43 「不思議なiPhone壁紙」 5 低電力モードにすると視差効果が切れるので気を付けよう! 6 自分の好きな写真をサイズぴったりに調整しておしゃれな壁紙にしようIPhone iOS 7では、壁紙の視差効果やアプリ起動時、フォルダを開いた時などのズームのアニメーションなど、iOS 6とは違う動きをする部分があり、様々なところで話題になっています。




どのようにandroidデバイスにios視差効果を得るために 21




Iphoneを傾けると壁紙が動く 視差効果 を止める方法 Appbank
そんな時はこれを使おう! 視差効果は、iPhoneに備わっている傾きを感知するジャイロ機能で画面の傾きを常に計算してそれにあわせて壁紙を動かしています。 そのため、視差効果は電池を消費します。 電池がきになる・必要性があまり感じられないという方は、壁紙を静止画にしたり、「設定→一般→アクセシビリティ→視差効果を減らす」で選択できますSep 26, 13 · 視差効果対応の壁紙にすることによってiPhoneを傾けた時に背景に奥行き感が生まれ立体的に感じられます。 今後、パララックス対応の壁紙は増えると思いますが、新しい iOS にアップデートした人が多い今、多くの方が新しい視差効果に対応した壁紙を設定したいと考えているはずで「視差効果」で設定してください(iPhone Xでは「視差効果」をタップする必要があります)。 Plus iPhoneが対象です。iOS 11ではPlusが正方形の壁紙全体を生かせるようになりました。白い壁紙はiOS 70のiPad




Iphoneの視差効果を減らすとどうなるの 視差効果を減らす設定の解説



Iphoneで視差効果を減らすをオフにするとホーム画面のアイコンがぴったり収 Yahoo 知恵袋
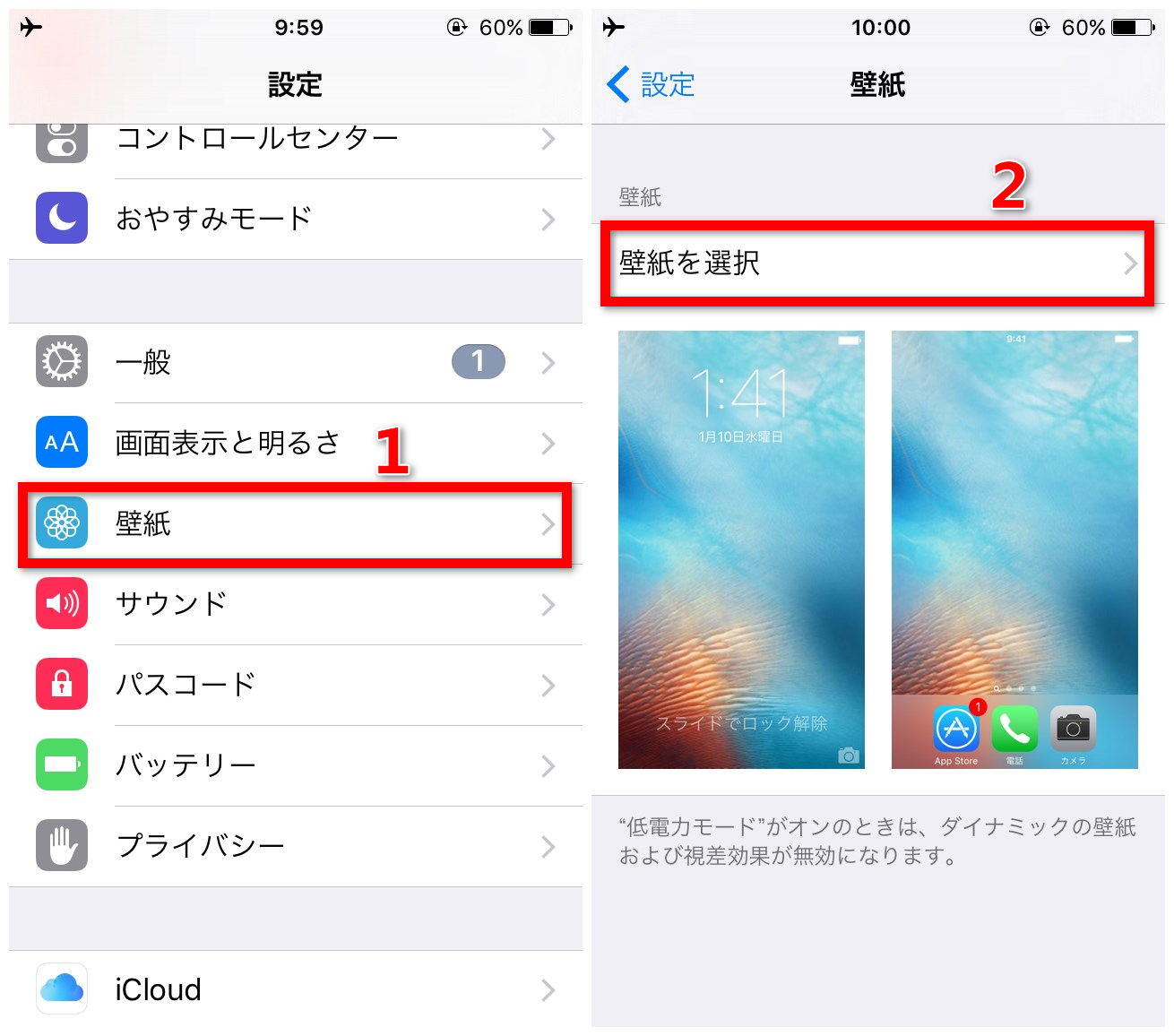
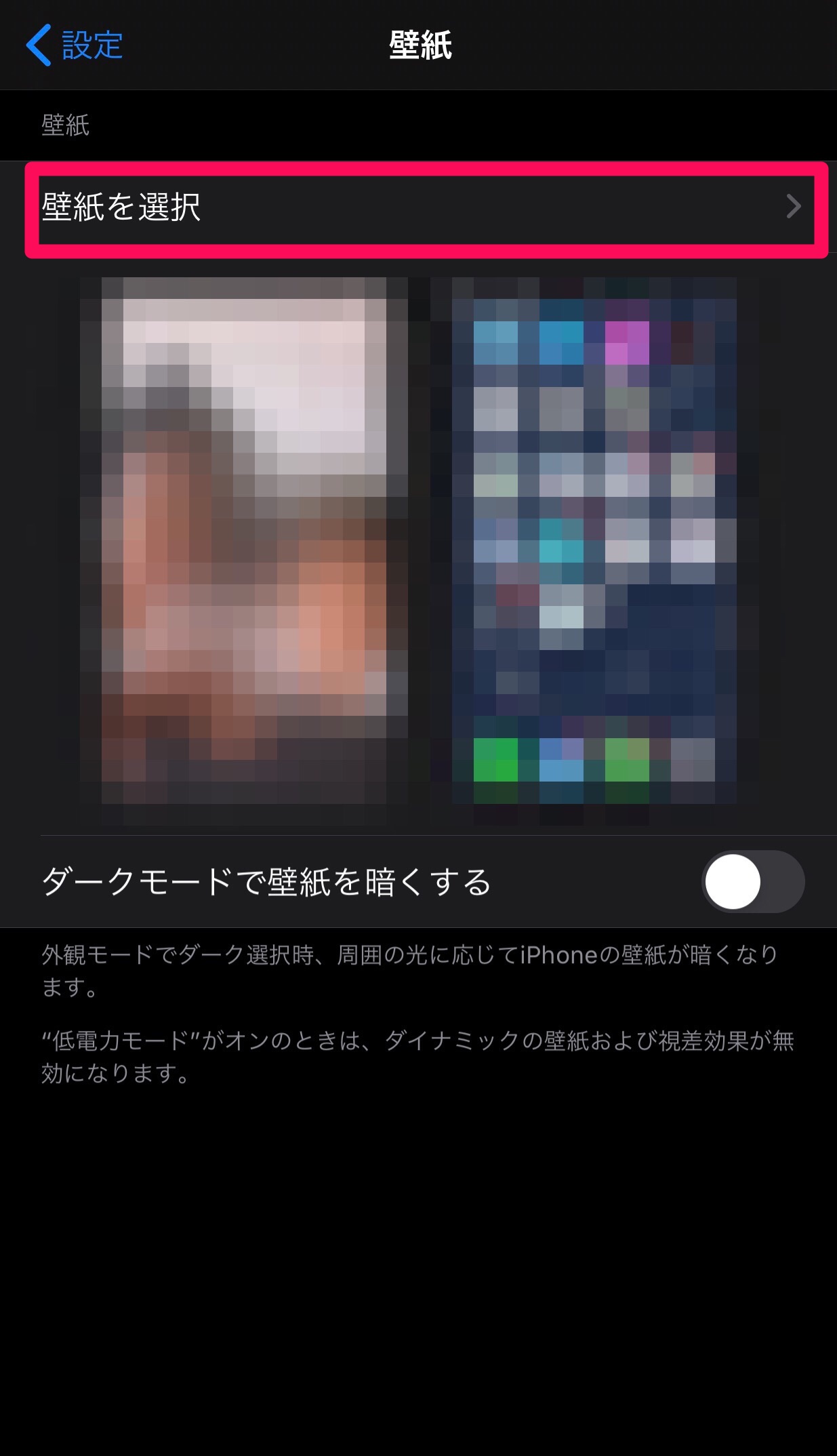
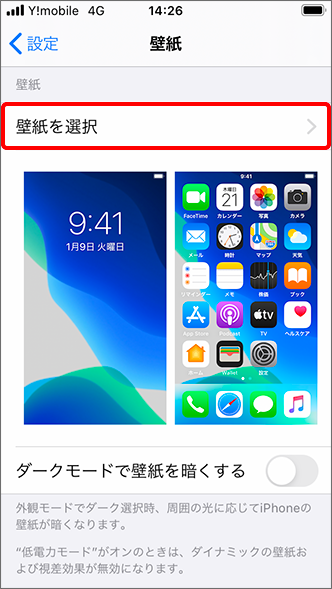
IPhone壁紙取り放題では「視差効果を減らす」の設定にそれぞれ合わせた壁紙を配信していますので、設定がオフのお客様は オレンジ枠 、オンのお客様は ブルー枠 より壁紙のダウンロードをお願いいOct 06, 18 · 壁紙の視差効果をオフにする手順 設定より『壁紙』をタップします。 壁紙より『ロック画面の壁紙』または『ホーム画面の壁紙』をタップします。 壁紙のプレビューより『(中央のアイコン)』を切り替えます。Description iPhone/iPadで撮影した画像をそのまま 壁紙サイズに加工/変換 写真壁紙 視差効果にも無料でぴったりに作成 Sho Kurozumi , the publisher behind many iOS app (麺つゆの 計算機 料理 レシピの 電卓 for iPhone,いい夢を見る iPhoneのホーム画面とロック画面の背景となっている壁紙は、最初からiPhoneに




壁紙の設定 取り出し方法 タッチパネル操作方法の基本 Ipod Ipad Iphoneのすべて




Iphoneの壁紙を変更 Setting Tips
Nov , 17 · 壁紙サイズは視差効果同様1301×2592、位置は左から565ピクセル、上から595ピクセル。所々アイコンの周りに薄い縁が付いているのは、05ピクセル設定のために、周囲と色が混ざる1ピクセルの範囲が存在するためです(色によっっては目立ちません)。IPhone、iPadの全世代の壁紙に対応! iOS7 にアップデート出来る(利用できる)のは、iPhone 4以降のiPhone、iPad 2以降のiPad、iPad mini、第5世代 の iPod touch ですので、ここで iOS7 用のParallax Effect(視差効果)対応の 壁紙が全部揃いますね!Jan 09, · iPhoneやiPadでは、「視差効果」機能によって、端末を傾けると壁紙が動きます。今回は、この壁紙を動かないようにする方法を紹介します。※ここでは、iPhone 7 Plus(iOS 133)を使用します。「視差効果を減らす」を「オン」




ベスト視差 効果 壁紙 最高の花の画像




Iphone壁紙 セレッソ大阪 視差効果無 完全無料画像検索のプリ画像 Bygmo
Apr 22, · 視差効果を減らす 視差効果とは、iPhoneを傾けたり動かした際に連動して壁紙やアイコンが動く現象のことで、iOS7から導入されました。 視差効果は減らされていない場合、勝手に壁紙やアイコンがズレてしまう現象を引き起こしてしまいます。Sep , 13 · 新機能『視差効果』とは? これって一体何? って言うお話なんですが、分かりやすく言うと、 iPhoneの傾き具合によって微妙にアイコンとかを動かしてくれる機能 らしいです。 文字だけではなかなか伝わりづらいですね。 ということで、早速使ってみたので、画像で解説してみたいと思います。 まずは、こちらのお写真を。 こちらがまっすぐ正面に向けてもっ



Iphone 5sの壁紙サイズと視差効果を無効 減らす設定方法の話とか




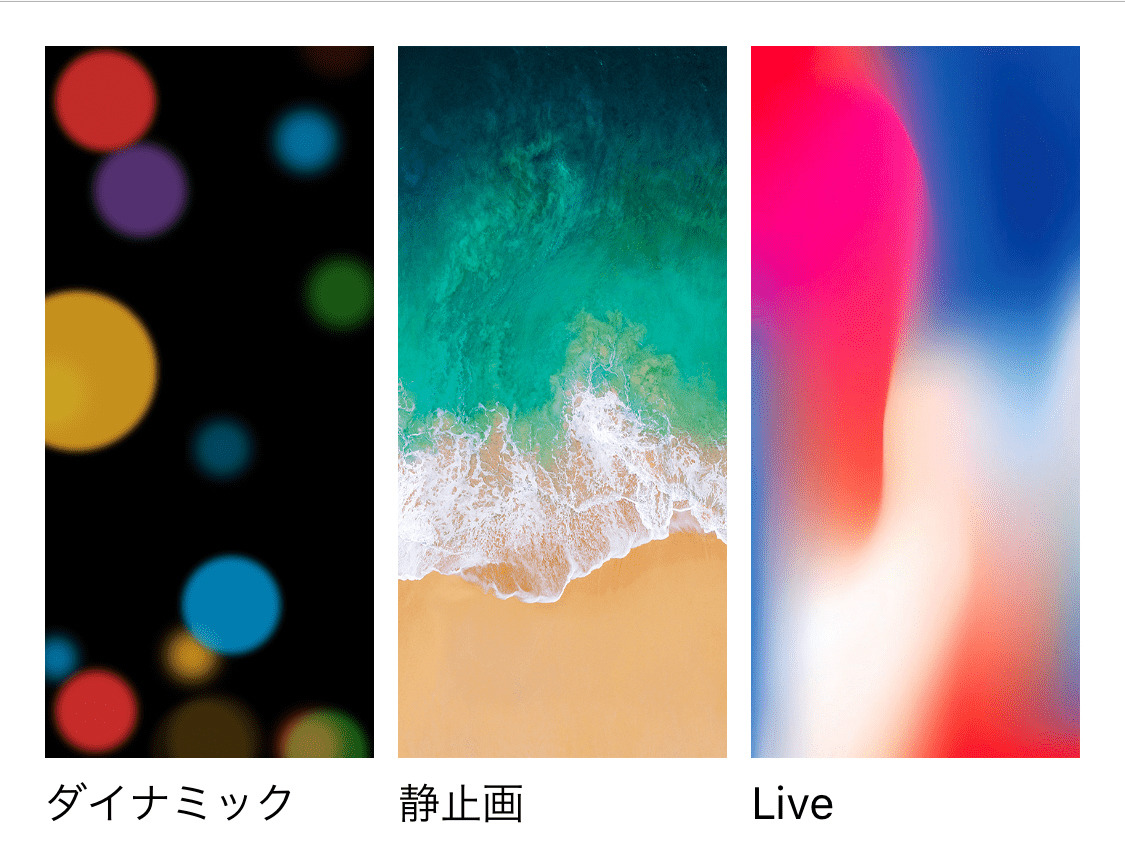
知ってるようで知らない Iphoneで設定できる壁紙の種類 Wallpaper Sc News




Iphoneの待ち受け画面が揺れて見える 視差効果 を止める方法 週刊アスキー




Iphoneの壁紙サイズ 全機種まとめ ぴったりな画像の作り方も紹介 Apptopi




Iosの 視差効果 をオフにする Macfan




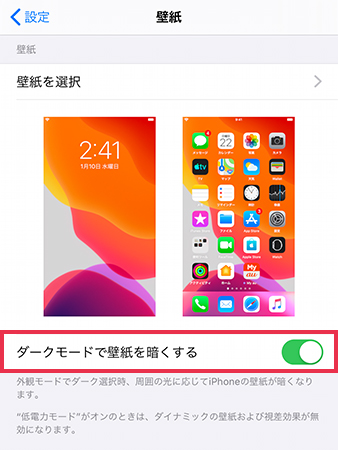
Iphoneで壁紙をダークモードにする 対応した壁紙に変更する方法 Kw Blog




Ios7の壁紙のサイズと視差効果 星 壁紙 宇宙 壁紙 銀河の壁紙




視差効果とは




Iphoneのホーム画面がゆらゆら揺れないようにする方法 できるネット




Iphoneの壁紙サイズ 全機種まとめ ぴったりな画像の作り方も紹介 Apptopi




Iphoneを傾けるとキラキラ輝く壁紙 が美しすぎる Appbank




Iphone Xr ベータ版 実験 壁紙




Iphoneの視差効果 視覚効果 とは 減らすとどうなる Iphoneトラブル解決サイト




Iphoneの視差効果をオフにする方法 Nov Log




Ios 7で壁紙変になるし 動いて気持ち悪い って人は 視差効果を減らす をonに pl Ch




Iphone の壁紙が全部揃う Free Ios 7 視差効果対応 Plus1world




Iphoneで壁紙を設定するときの視差効果ってナニ Iphone アイフォン 修理 秋葉原ならスマホスピタル秋葉原へ




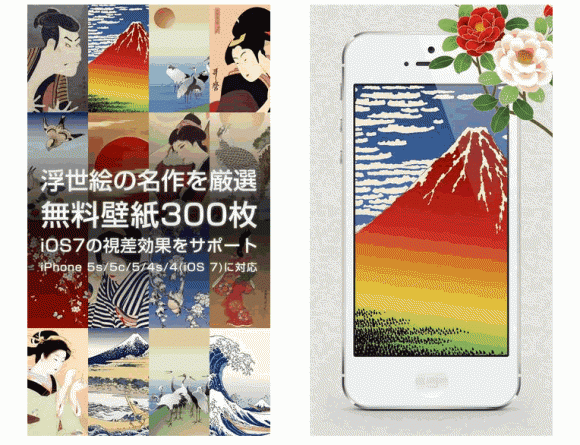
浮世絵300枚を無料で使える Iphone高画質壁紙アプリ Iphone Mania




Iphone 壁紙を動かないようにする方法 Pcエトセトラ




Iphoneの壁紙を変えるメリットはあるの いまさら聞けないiphoneのなぜ マイナビニュース




Iphoneの壁紙を好きな画像に設定する方法




Iphone Ios10 2対応のドックやフォルダの背景色が変化する不思議な壁紙10選 楽しくiphoneライフ Sbapp




壁紙の設定 取り出し方法 タッチパネル操作方法の基本 Ipod Ipad Iphoneのすべて




Iphoneのホーム ロック画面の壁紙 画像 を設定 変更する方法 Iphone Wave



Iphone 6sにしたら壁紙をlive Photosに設定してみよう にゅるっと動くぞ 面白いアプリ Iphone 最新情報ならmeeti ミートアイ




Iphoneで壁紙を設定 変更 する方法 元に戻す方法も ホーム画面 ロック画面 アプリオ




Iphone Xを 視差効果を減らす 機能が台無しにするワケ アプリオ




壁紙が拡大されてる ぐらぐら揺れて気持ち悪いios 7ホーム画面の視覚効果を切る方法 Time To Live Forever




世界遺産 Iphonese 5s 5c 5 壁紙 視差効果その他画像 スマポ




Ios 7 視差効果を利用して壁紙とアプリアイコンの間に奥行き感を演出 ゴリミー




Iphoneの壁紙を設定 変更する方法




Hide Mysterious Iphone Wallpaper 不思議なiphone壁紙 Iphoneの視差効果 が気にならないおしゃれカラー棚壁紙 不思議なiphone壁紙のブログ T Co Nqccco3k5v 棚壁紙コーナー直行 ぼかした棚 壁紙へ T Co Hqhxmaygwn T Co Suhg7tzsj7




息抜きにiphoneの壁紙 メタ ノート ロック画面用壁紙 ホーム画 Line ロック画面




Iphone スマホの壁紙のサイズは 設定する方法も紹介 Apptopi



Iphoneの写真を壁紙サイズにそのまま加工変換するiphoneアプリを作ってみた 勝手に拡大されてぴったり合わない対策 視差効果対策 気ままにプログラミング 仮 Iphoneアプリ開発者の日常




Ios7の動く壁紙や細いフォントなど新インターフェースを見やすく設定 Mac 週刊アスキー




Iphone Xの視差効果の壁紙サイズとホーム画面 不思議なiphone壁紙のブログ




Iphoneの視差効果 視覚効果 とは 減らすとどうなる Iphoneトラブル解決サイト




Iphoneで壁紙を設定するときに 視差効果をオンにしても 画面が暗くなる Yahoo 知恵袋




Iphone動く壁紙 Line Spiral Iphone Moving Wallpaper




Happyな壁紙をiphone 6 6 Plus用にアップデートしました




Iosのパララックス効果 視差効果 の壁紙サイトと壁紙アプリまとめ ディレイマニア




視差効果とは



ヒント 視差効果を使った壁紙を作ってみませんか Iphone初心者ニュース




Naruto ナルト Iphone Androidスマホ壁紙 0 1590 Or 854 1590 1




Ios 14ベータ7で搭載された新機能 ダークモード壁紙や音量ボタンバースト撮影など Ipod Love




Ios 7で壁紙がおかしくなったら 視差効果を減らす で直る アイデアジム




Iphoneで壁紙のサイズが合わないときの解決策 エンジョイ マガジン




つい自慢したくなる 不思議な動きをするiphoneの壁紙5選




Iphone 視差効果で背景が動く不思議な壁紙に 半乾きの壁紙 が追加 楽しくiphoneライフ Sbapp




Iphoneを傾けると動く不思議な壁紙に新デザイン 回路に電流が走る壁紙も新色追加 Iphone Mania




Iphone6 6plus 視差効果対応の壁紙サイズはこうかもしれないです 10 21 追記あり サイズ修正 Matomenai




Iphone の壁紙を変更する Apple サポート




Iphoneを動かすときらめくキモ美しい壁紙 不思議なiphone壁紙のブログ




Ifixit Iphone 11やiphone 11 Proの内部が透けて見える壁紙を公開 ゴリミー




東京喰種トーキョーグール カネキケンのiphone6以上 視差効果あり 壁紙 壁紙キングダム スマホ版




Iphone Ipadの視差効果 動く背景 壁紙 を止める方法



Iphoneの壁紙で視差効果を減らす方法




Iphone壁紙 アップルコンピュータ アップルマーク Iphone Apple Wallpaper



Iphoneの壁紙で視差効果を減らす方法




Iphoneのホーム画面を イケメン にする方法 Dime アットダイム




毎日お届け Iphone 5s 5c 5で使える壁紙 No 5 Appbank




Iphone Xs Max Iphone 用壁紙 ベータ版 実験




Iphone7 Plusの大きさや重さをseや6sと比較 壁紙サイズが合わない場合の対処法は カラクリベイス




Iphoneを傾けると壁紙が動く 視差効果 を止める方法 Appbank




Iphoneの視差効果をオフにする方法 Nov Log




Iphone 壁紙をデフォルトに戻す 見つからない アプリの鎖




緑のうねりのiphone6以上 視差効果あり 壁紙 壁紙キングダム スマホ版




息抜きにiphoneの壁紙




Ios7の壁紙のサイズと視差効果




Iphoneの視差効果が気にならないおしゃれカラー棚壁紙 不思議なiphone壁紙のブログ




Iphone Ipad用 Parallax Effect 視差効果 対応壁紙配布サイトまとめ Plus1world




グラデーションの雲模様のiphone5 視差効果あり 壁紙 壁紙キングダム スマホ版 Iphone5s壁紙 待受画像ギャラリー




無料でios 7の視差効果に対応した高画質壁紙をダウンロードできる Parallax Wallpapers Gigazine




Iphoneの視差効果 視覚効果 とは 減らすとどうなる Iphoneトラブル解決サイト




二重に縁取る壁紙 Pro Double Border Pro Mysterious Iphone Wallpaper




Iphone Ipad Ipod Touch で画面の視差効果を減らす Apple サポート




クオリティの高いクールなiphone Ipad向けの壁紙がダウンロードできるサイト 17年2月版 Favlife With Iphone




Iphoneを傾けると動く壁紙 がおもしろすぎる Appbank




Iphoneの壁紙を変更する方法




壁紙 For Iphone 5 5s 5c 視差効果を減らす オン 用です Daisuke Osada Flickr




Iphoneで壁紙を変更する方法




Iphone の壁紙を変更する Apple サポート




Iphoneを傾けると動く不思議な壁紙に新デザイン 回路に電流が走る壁紙も新色追加 Iphone Mania




視覚効果のiphone6以上 視差効果あり 壁紙 壁紙キングダム スマホ版




ふと気付けば 壁紙が動いていません いまさら聞けないiphoneのなぜ マイナビニュース




Iphone 待受画面 壁紙 の変更方法を教えてください よくあるご質問 Faq Y Mobile 格安sim スマホはワイモバイルで


コメント
コメントを投稿